Please check my github account for my latest projects. It sometimes takes a while to update my projects

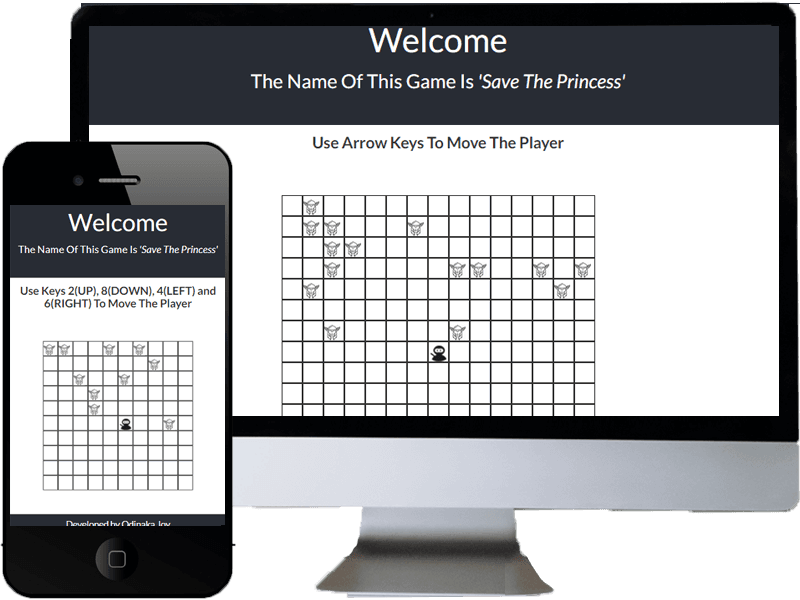
Save The Princess Game
This is a simple game built with React that allows users to enter the size of the board and then auto generate a grid with the player and obstacles to defeat in order to win. I learnt quite a lot building this project especially the ability to make it work on mobile as arrow keys can not be found on some mobile phone's keyboard

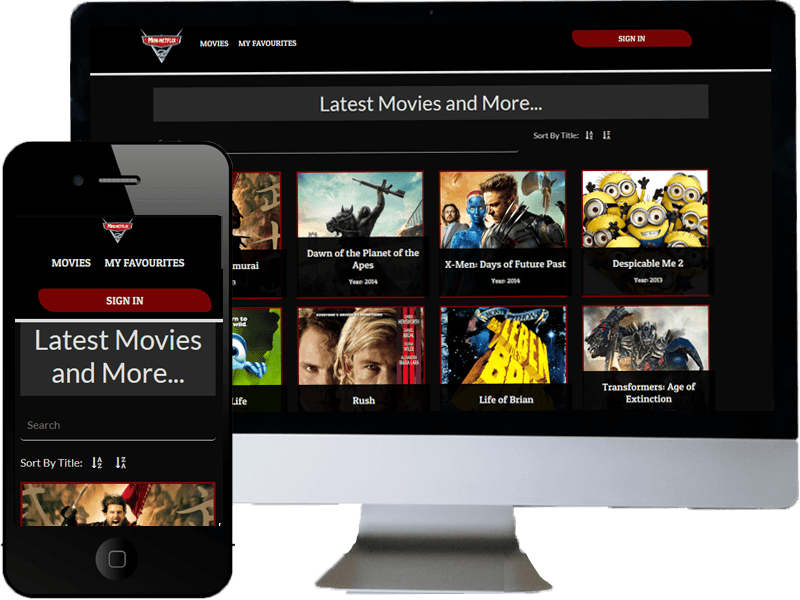
Mini-Netflix
A Movie App built using React and TypeScript, where users can view recent movies and add or remove favourite movies if registered and logged in. It consumes a REST API designed with Express and JWT.

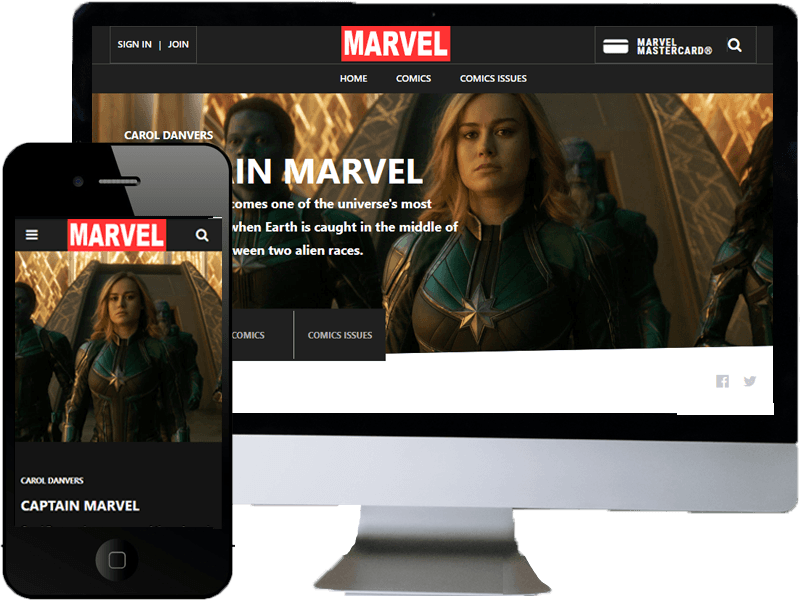
Mini-Marvel
This is a clone of Marvel's Page with the 'Connections Section' replaced with 'Captain Marvels Comics'. I learnt a lot building this project like Lazy Loading, Infinite Scrolling, consuming Third Party API, amongst others.
Main Screens: Home Page, Comics Page, Comics Issues Page and Comics Detail Page

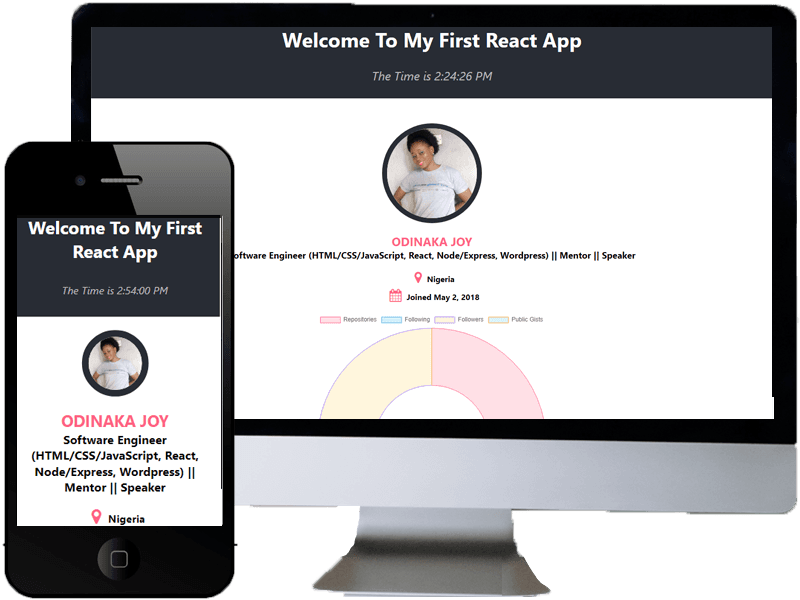
Github-Profile
This is a simple application where users can create card list of registered users on github. It consumes Github's API. This is my first React application and since we mostly keep our front-end separate from the logics and only allow communication between app user interface and logics via API, I decided to build on that skill since that is what most of the tasks entails.

Credit Card Validation
This is a simple E-Commerce application that validates users credit cards after selecting an item from the list of products. It does not process the payment, just validates your credit card. This was one of my first core JavaScript project and I learnt a lot building it.

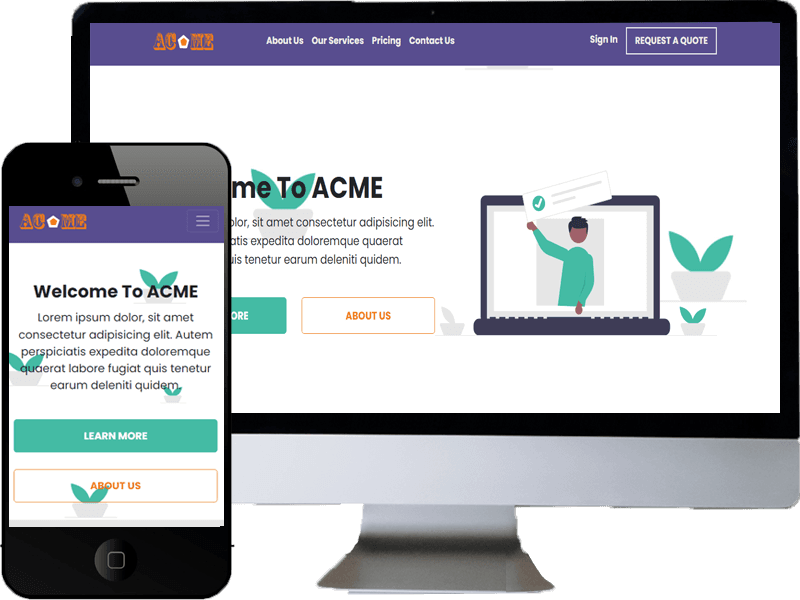
ACME Company Demo Website
Every company needs an online presence that will not only tell their story, vision and mission as an organization but also tell their customers how to reach them. This reason was what inspired me to build this demo project, to mimick the kind of solutions I look forward to helping organizations and individuals solve. This is just for demo purposes and a real one will go with more work and animation but I think this can serve to tell the story that I CAN DO IT.
Pixel Art Maker
An application that dynamically creates a grid that users can interact with and create awesome colored grid patterns. Let's call it a Game App 😃 where one can create beautiful and colorful grids or patterns

News App
A news app where you can read up latest news on different topics such as technology, health, science, etc. This application consumes TheGuardian's API. Most organizations needs input from other organization on their website and an easy way to achieve this is via their API. This inspired me to build this application. I took the news feed from TheGuardian and make up my news content rather than sourcing for news. 😋

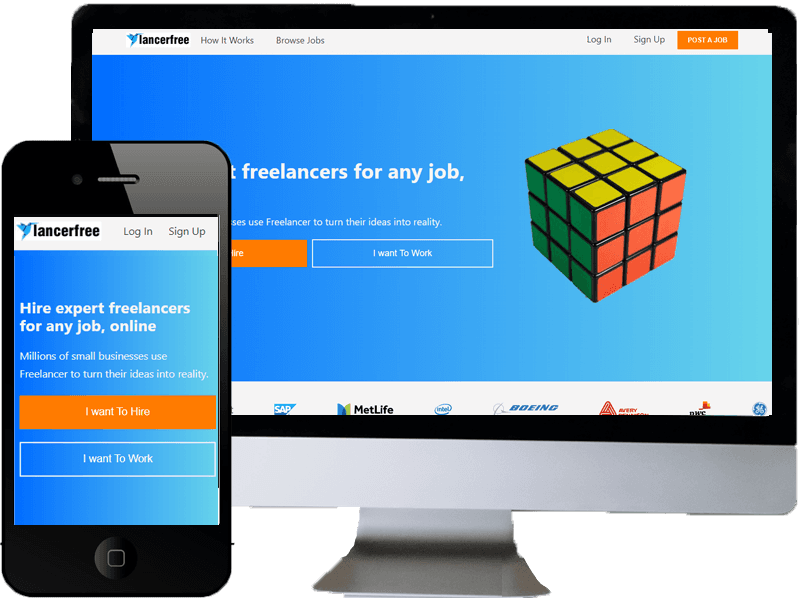
LancerFree
This is a clone of freelancer.com website called LancerFree. What inspired me to work on this project is the fact that most clients' request are usually to build a website smilar to another. Maybe not in only UI designs but layout and functionality. This is for me to see how well I can create a copy of another website from scratch. *Disclaimer*: I only focused on the look here, the functionalities are not covered 😉

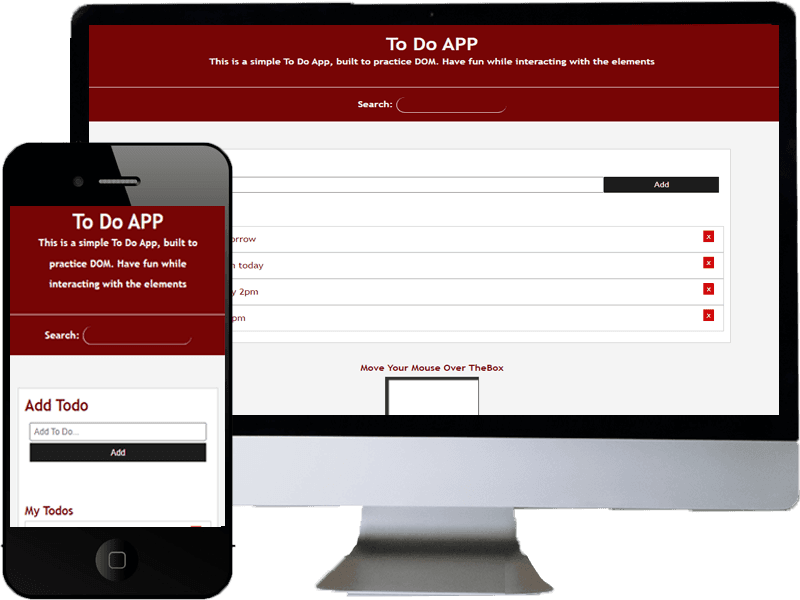
ToDo App
This is an application that shows how to manipulate the DOM. It is a todo app where a user can add todo, remove todo and search lists of todos. Have fun while interacting with the elements. This project helped me a lot to learn how to manipulate the DOM with plain JavaScript.